UI Panels
Compenents binded to UI State
The folowing components work with the UI State.
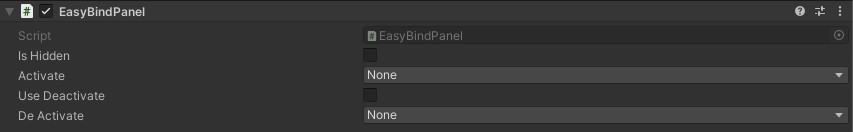
Panel
Panels can be bound to a UI state, allowing them to show or hide based on the current application's state. The visibility of a panel is controlled by comparing the active UI state against the panel's activate property:
- Showing a Panel: A panel will be shown when the active UI state matches its
activateproperty. - Hiding a Panel: The behavior when hiding a panel depends on the
Use Deactivateproperty:- If
Use Deactivateis not set, the panel automatically hides whenever the current UI state does not match theactivateproperty. - If
Use Deactivateis set to true, the panel only hides when the UI State matches theDeactivateproperty.
- If

INFO
Ever faced the annoyance of managing multiple overlapping panels in a single scene—like a main menu overlaying a settings menu? And the confusion when you deactivate a panel in Unity but forget to reactivate it, wondering why it doesn't appear in play mode? This issue is now resolved!
Panels can now be easily hidden or shown using the inspector, which aids in development. You can simply hide a panel that overlaps another by selecting the "Is Hidden" toggle button. This ensures that when you press play in Unity, everything operates as expected and visibility is controlled based on the game state, not the editor state.
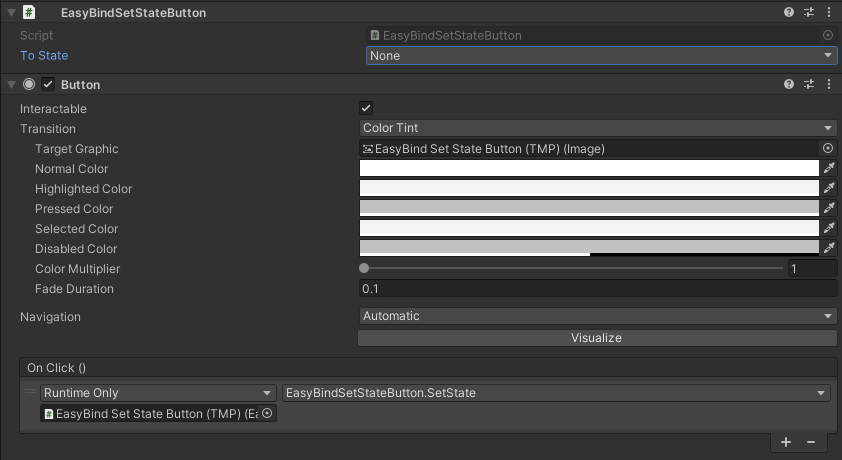
Set State Button
To streamline development further, a "Generic Set State Button" is available, simplifying the process of controlling the current UI state. All panels will respond according to this set state, facilitating the creation and transition between different menus seamlessly.
Utilizing buttons to switch between menus becomes straightforward with this tool.
- To State Property: Determines which state the UI transitions to after the button is pressed. As illustrated in the accompanying screenshot, the "On Click" event is preconfigured, facilitating immediate implementation and use.

This feature is especially useful for developers looking to implement intuitive navigation within their applications, enabling rapid development and testing of UI flows.